
Suomessa arviolta yli miljoonalla ihmisellä on vaikeuksia verkkopalveluiden käyttämisessä. Yksi keskeinen syy on verkkopalvelun epäsaavutettava ilme. Verkkopalveluiden visuaalinen ilme on kuitenkin parannettavissa muutamilla käytännöllisillä ja melko yksinkertaisilla keinoilla, kirjoittaa Avaavan saavutettavuusasiantuntija Reetta Eiskonen.
Tarvetta saavutettaville verkkopalveluille on runsaasti ja kasvavissa määrin. Esimerkiksi alati vanheneva väestörakenne tuo mukanaan lisääntyvissä määrin muun muassa ikääntymisestä johtuvia sairauksia ja vammoja, kuten näön ongelmia. WCAG 2.1 Verkkosisällön saavutettavuusohjeet antavat kattavan joukon ohjeita, joita noudattamalla verkkopalveluista saadaan käytettävämmät ja saavutettavammat mahdollisimman laajalle joukolle ihmisiä.
”Suomessa arviolta yli miljoonalla ihmisellä on vaikeuksia verkkopalveluiden käyttämisessä.”
Saavutettavuusohjeet tuovat kuitenkin joitain rajoitteita verkkopalveluiden ulkonäölle. Verkkosisällön värimaailma tulee toteuttaa niin, että teksti ja käyttöliittymäelementit erottuvat riittävästi taustastaan. Lisäksi muun muassa linkeille ja toiminnallisille elementeille on kattava joukko ohjeita.
Ensiajatus saattaakin olla, että saavutettavuusohjeet vaikuttavat negatiivisesti verkkopalveluiden visuaaliseen ulkonäköön. Mutta tämä ajatus saattaa usein osoittautua virheelliseksi, sillä tutkimusten mukaan (mm. Reber, Schwarz & Winkielman, 2004) kontrasteja ja selkeyttä pidetään yleensä esteettisesti miellyttävinä.
Omassa pro gradu -tutkimuksessani (Reetta Eiskonen, 2022, linkki tutkimukseen) vertailin visuaalisesti saavutettavien ja ei-saavutettavien verkkosivujen visuaalista miellyttävyyttä. Tutkimuksessa havaittiin, että saavutettavuusvaatimusten mukaan toteutetut kuvat verkkosivuilta koettiin aivan yhtä esteettisesti miellyttävinä kuin niiden verrokkiversiot, joissa oli useita visuaalisia saavutettavuuspuutteita.
”Kontrasteja ja selkeyttä pidetään yleensä esteettisesti miellyttävinä.”
Verkkopalvelun visuaaliseen saavutettavuuteen siis pitää ja ehdottomasti myös kannattaa kiinnittää huomiota. Seuraavassa kolme ohjetta, kuinka verkkopalvelun visuaalista ilmettä voi kohentaa saavutettavasti.
Kolme ohjetta visuaalisen ilmeen saavutettavuuteen
OHJE 1: Tekstin ja taustan kontrastit
Visuaaliseen ilmeeseen vaikuttanee eniten WCAG 2.1 kriteeri 1.4.3 Kontrastit. Se edellyttää, että tekstien tulee erottua riittävästi taustastaan. Kriteerin mukaan normaalikokoisen tekstin ja sen taustan kontrastisuhde tulee olla vähintään 4,5:1 ja isokokoisen tekstin (vähintään 14 pt =18.5 px lihavoituna) vähintään 3:1.
Toisinaan voi olla tarvetta korjailla niin taustan kuin tekstienkin sävyjä, jotta vaadittuihin tasoihin pääsee, mutta usein tämä on toteutettavissa melko pienillä muutoksilla.
Kannattaa myös muistaa, että selkeämpi erottuvuus ja havaittavuus mielletään yleensä myös visuaalisesti miellyttävänä!

Usein myös yrityksen brändivärit saattavat tuottaa päänvaivaa. Kontrastivaatimukset eivät koske logoja, mutta teemavärillä muotoillut tekstit, painikkeet, kuvakkeet ja linkit tulisi kuitenkin saada sovitettua saavutettavuusvaatimusten mukaisiksi.
Seuraavan esimerkikkitapauksen oranssi-valkoinen väri on paljon käytetty, mutta samalla kovinkin haastava väriyhdistelmä. Kuvassa on kirkkaan oranssi painike, jolla on valkoinen normaalikokoinen (14 px) teksti. Kontrasti on 3:1, eli riittämätön normaalikokoiselle tekstille (oikea on 4,5:1).

Jotta painike saadaan vastaamaan kontrastivaatimuksia, ja jotta se pysyisi silti teemavärin mukaisena, on olemassa muutamia eri korjausvaihtoehtoja:
Ensimmäisenä tulee mieleen etsiä mahdollisimman lähellä oleva oranssin sävy, jonka kontrastisuhde on vähintään 4,5:1. Kuten mainittu, oranssi-valkoinen on haastava väripari, eikä tällä kombinaatiolla aivan lähellä olevaa väriä tahdo löytyä. Seuraavassa esimerkkikuvassa kuitenkin kontrastivaatimus täyttyy ja teksti on helpommin luettavissa.

Toinen mahdollisuus on pelata tekstin reunuksien kanssa. Seuraavassa esimerkkitapauksessa on säilytetty edelleen sama oranssi väri ja reunustettu valkoinen teksti tummeman oranssillä värillä. Näin valkoisen tekstin ympäröi tummempi sävy. Vaikka ratkaisu kuulostaa jokseenkin purkkaviritysratkaisulta, on teksti silti huomattavasti erottuvampi ja täten myös oikeasti saavutettavampi.

Kolmas vaihtoehto on suurentaa tekstin kokoa. WCAG-kriteerin 1.4.3 mukaan normaalikokoinen teksti tulee olla vähintään 4,5:1 kontrastitasoiltaan ja isokokoinen tekstin (vähintään 14 pt =18.5 px lihavoituna) vähintään 3:1. Eli jos painikkeen tekstin kokoa suurennetaan ja lihavoidaan, olemassa oleva kontrastitaso katsotaan riittäväksi.

OHJE 2: Ei tekstejä rauhattomien päälle
Jotta tekstien kontrastitasot ovat riittävät ja teksti olisi selkeää ja helppolukuista, tulee kiinnittää huomiota tekstin taustaan. Tekstejä ei kannata lisätä kuvien päälle, jotta kontrastitasot ovat kaikkialla teksteissä riittävät.
Jos teksti välttämättä kuitenkin halutaan sijoittaa kuvan päälle, kannattaa tekstin alle lisätä suodatin, joka luo yksivärisemmän ja kontrasteiltaan riittävän pohjan tekstille. Tällöin tulee myös huomioida, että suodattimen tulee mukautua tekstin koon mukaisesti, jotta kontrastitaso säilyy myös erikokoisilla näytöillä ja palvelua zoomatessa.

OHJE 3: Kiinnitä huomiota interaktiivisten elementtien erottuvuuteen ja nimilappuihin
Tekstin ja taustan kontrastivaatimusten lisäksi toiminnallisiin elementteihin liittyy erilaisia saavutettavuusvaatimuksia. Toiminnallisia elementtejä ovat esimerkiksi linkit, painikkeet ja lomakekentät. Näiden elementtien ulkonäköön vaikuttavat jo aiemmin mainittu kriteeri 1.4.3, joka vaikuttaa tekstin ja sen taustan kontrastitasoihin.
Toiminnallisia elementtejä koskevat myös kriteerit 1.4.1 Värien käyttö ja 1.4.11 Ei-tekstimuotoisen sisällön kontrasti. Lisäksi kriteeri 3.3.2 Nimilaput ja ohjeet edellyttää, että lomakekentillä ja muilla syötettä vaativilla elementeillä, kuten valikoilla, valintanapeilla ja yhdistelmäruuduilla tulee olla myös näkyvät nimilaput. Ei siis riitä, että lomakentässä on vain hailakka placeholder kertomassa mitä siihen tulisi kirjoittaa.
Tämä tarkoittaa, että esimerkiksi linkkien ja painikkeiden tekstien tulee täyttää sama kontrastivaatimus 4,5:1, tai 3:1 suurikokoisella tekstillä. Lisäksi kriteeri 1.4.1 värien käyttö edellyttää, että väri ei saa olla ainut informaatiota välittävä keino. Saman kriteerin mukaan tekstin seassa olevat linkit tulisi siis pystyä erottamaan ympäröivästä tekstistä, vaikka henkilö olisi värisokea. Linkin ja ympäröivän tekstin kontrastiero tulee olla joko riittävän suuri (vähintään 3:1), tai linkin tulee erottua muulla tavoin, kuten alleviivauksella tai lihavoinnilla.
Alla olevassa kuvassa vasemmalla puolella on sininen linkki tekstipätkän seassa. Harmaa teksti tummalla pohjalla on jo itsessään heikko kontrastitasoiltaan. Lisäksi sinisen linkin kontrasti suhteessa tummaan taustaan on riittämätön ja linkin ja leipätekstin välinen kontrastikin on riittämätön. Oikeanpuoleisessa kuvassa on sama teksti muutettu värittömäksi. Linkkiä on nyt hyvin vaikea erottaa muusta tekstistä.

Seuraavassa esimerkkikuvassa leipäteksi ja linkki erottuvat taustastaan riittävästi ja linkki erottuu muusta tekstistä myös alleviivauksen avulla. Oikeanpuoleisessa musta-valkoisessa versiossa linkki on edelleen hyvin erottuva.

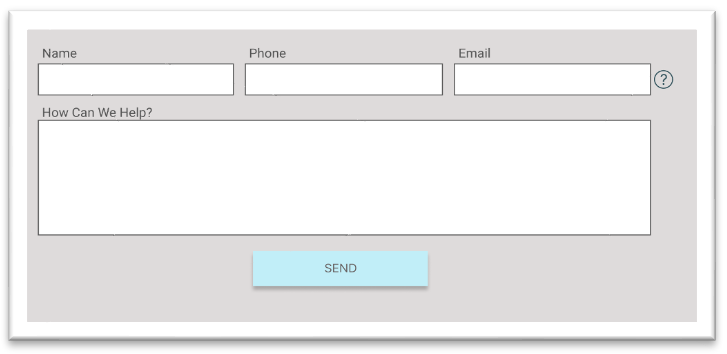
Seuraava esimerkki liittyy ei-tekstuaalisen sisällön saavutettavuuteen. Käyttöliittymäelementtien ja graafisten objektien tulee erottua taustastaan vähintään 3:1 kontrastierolla. Tämä tarkoittaa sitä, että Kuvakkeelliset painikkeet, lomakekentät, valintanapit ja valintakytkimet tulee olla riittävän erottuvia.
Kuvaesimerkin lomakekenttien värikontrastien tulisi siis olla vierestä taustaa vasten vähintään 3:1, tai ne tulisi reunustaa. Lisäksi Ohjepainike erottuu heikosti ja tekstikentiltä puuttuu näkyvät nimilaput.

Kuvaesimerkin lomakekenttien värikontrastien tulisi siis olla vierestä taustaa vasten vähintään 3:1, tai ne tulisi reunustaa. Lisäksi Ohjepainike erottuu heikosti ja tekstikentiltä puuttuu näkyvät nimilaput.

Kysy lisää Reetalta!
Pian julkaistava WCAG 2.2 tuonee mukanaan uusia kriteereitä, jotka myös vaikuttavat visualiseen muotoiluun liittyviin vaatimuksiin. Se onkin sitten toinen juttu, johon on hyvä palata myöhemmin, kun uudet kriteerit on viimein julkistettu.
Ole minuun suoraan yhteydessä ja kysy lisää saavutettavuuden vaikutuksista verkkopalveluiden visuaaliseen ilmeeseen. Autan mielelläni!
Reetta Eiskonen, FM, saavutettavuusasiantuntija
Puhelin 050 371 7722
Sähköposti reetta.eiskonen@avaava.fi
Lähteet:
Eiskonen, R. (2022). Saavutettavuuden vaikutus verkkopalveluiden esteettiseen miellyttävyyteen. [pro gradu -tutkielma, Jyväskylän yliopisto]. JYX-julkaisuarkisto. https://jyx.jyu.fi/handle/123456789/81460
Reber, R., Schwarz, N. & Winkielman, P. (2004). Processing fluency and aesthetic pleasure: Is beauty in the perceiver’s processing experience? Personality and social psychology review, 8(4), 364-382. https://doi.org/10.1207/s15327957pspr0804_3 .
